承接页全屏、优惠券模块向下移动教程
承接页全屏方法:
第一步:全屏背景,顶部模块的大背景图标注的宽度是1600,但实际可以上传1920的全屏图片的,这儿直接做一张1920*700的背景图即可。

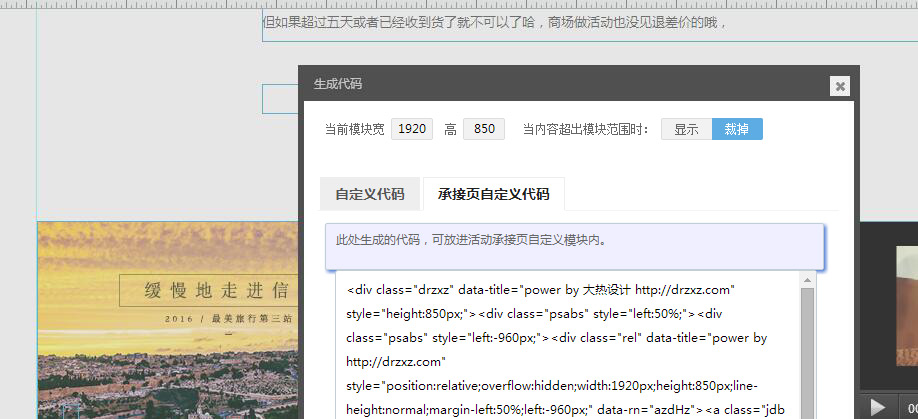
第二步:用辅助工具生成全屏(1920宽度)代码,放入自定义模块即可全屏。
PS:生成代码时选择承接页全屏
优惠券模块向下移动
第一步:鼠标移到优惠券模块,可以看到没有上下移动、删除等按钮,只有一个添加模块。

第二步:在优惠券模块下方添加一个全屏自定义模块(上面有全屏教程),可以看到向上移动的按钮是不可点击状态的。

第三步:在编辑区域右键-->审查元素,找到编辑按钮的代码(左下角红框内)。

第四步:展开baracts标签,第一个就是向上移动按钮代码,可以看到有一个no-move-up。

第五步:双击这个,将no-move-up改成move-up,如图操作。

可以看到向上移动按钮变成可点击状态了

PS:把优惠券移下去后,如果自定义内容挡住背景了,可以在顶部模块下方可以添加一个自定义模块,放一段没有内容的代码(高度自己设置),将两个模块撑开即可。